How To Set Custom Page Not Found 404 Error In Blogger?
Hello friends, Did you encounter Error 404 page not found when you accidentally changed the URL in the browser or when you opened a broken link?
pager not found example
Of course, there must have been such an experience.
Your visitors can also experience such an experience on your site. Therefore, the visitors who came to visit should keep busy on their site by giving great navigation.
I have shown the image above in all the other templates. It looks like we can not engage the visitors in our site and they leave the site.
So today we will see in this post How To Set Custom Page Not Found 404 Error In Blogger, so that we give them second links so that they can stay on their site.
By the way, when a visitor type incorrect URL, then the page which is showing in the blogger does not matter to the SEO of your site, it is up to you whether you set a custom page or not.
But you have changed the URL of a post and the old URL is indexed in the search engine then anyone come to your website through your posts from Google and it displays 404 error then it affects your site's SEO, so you should change that post to custom redirected.
HOW TO ADD CUSTOM PAGE NOT FOUND
Follow these steps to add custom page not found.Step 1
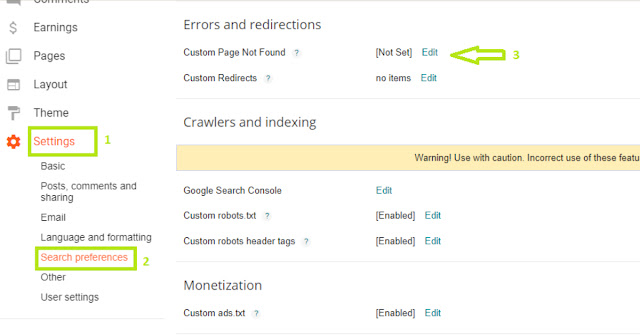
Login to Blogger >> Select Blog >> Settings >> Search preference >> Custom Page Not Found Click on edit.
Step 2
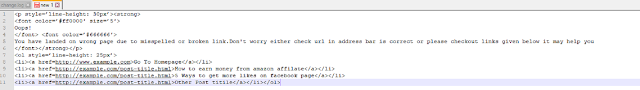
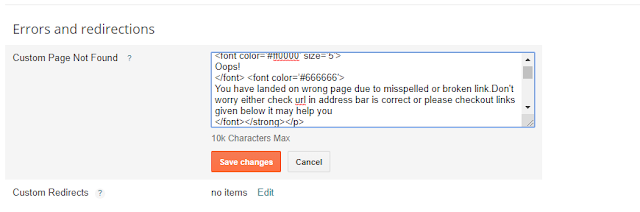
Copy the following code and edit it on notepad and then paste it into the Custom Page Not Found box.
Note: Put your URL in place of URL with example.com and replace titles with your title.
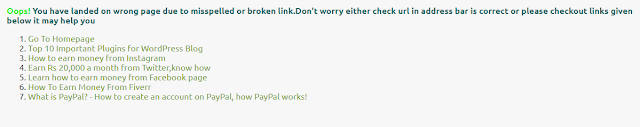
Your custom page not found is set in these 2 steps. Now these pages will start appearing on to visitors when 404 error occur .
HOW TO CHECK 404 ERROR WITH CUSTOM PAGE NOT FOUND
After following 2 steps above, if you want to see your 'custom page not found' page, then 404 server response will be required. For that follow these steps:- Put any URL on your site in the browser.
- Change the inserted URL slightly
Then you will see a page like New page not found.
FINAL WORDS
This custom page has been created to easily navigate the visitors, so that visitor's visit on site does not get useless.For your information, let's me tell you this page does not index in Google.
When the server returns 404, then this page shows.
If your template already has a 404 page found code, then the code explained in this post will not work.
It works only when the 404 page template does not have a design.
If there is any question about it, ask in the comment and please do not forget to share post.
Thank You.
Must Read:
How To Add Robots.txt File In Blogger
Blogger Custom Robots Header Tags Settings Complete Info






Comments
Post a Comment